오늘은 전체의 기반이 되는 환경설정과 FastAPI의 설치를 해 보겠습니다.
파이썬 기반의 환경설정은 매우 간단합니다.
예전에는 사용 편의성때문에 아나콘다를 주로 사용했는데 텐서플로우 2.x 버전에서의 몇 가지 문제때문에 virtualenv 환경으로 옮기고 pip를 사용하기 시작했는데 익숙해지니까 아나콘다보다 더 쉽게 느껴지는군요.
딥러닝 서버 환경 구축(3): 텐서플로우 2.x 와 아나콘다-주피터노트북의 문제점 (tistory.com)
딥러닝 서버 환경 구축(3): 텐서플로우 2.x 와 아나콘다-주피터노트북의 문제점
지난 글에서 시스템에 아나콘다를 설치하고 텐서플로우를 위한 가상환경을 만들었습니다. 가장 기본적인 예제인 MNIST 예제를 GPU 모드를 이용해서 돌려보았는데 잘 동작하더군요. 그런데 한 가
aidalab.tistory.com
딥러닝 서버 환경 구축(4): 텐서플로우 2.x를 위해서 그냥 virtualenv로.. (tistory.com)
딥러닝 서버 환경 구축(4): 텐서플로우 2.x를 위해서 그냥 virtualenv로..
지난 글에서 아나콘다-주피터노트북으로 텐서플로우 2.x 버전을 동작시키는 내용을 다루었습니다. 그런데 여전히 삐걱거리고 있습니다. 집에서는 이제 문제없이 잘 동작하고 있는데.. 연구실의
aidalab.tistory.com
관리 환경에서 GUI가 제공되지 않는다는 것은 아쉽지만 명령어가 긴 것도 아니니까 별 문제는 없겠네요.
자.. 그럼 시작하겠습니다.
virtualenv 나 pip 등을 사용하기 위한 방법은 이전에 쓴 글(위의 링크)을 참고하시면 됩니다.
먼저 우리가 작업해야 할 가상환경을 만들고 활성화 해봅시다.
작업공간의 이름은 블로그 이름을 따서 aidalab 이라고 하겠습니다.
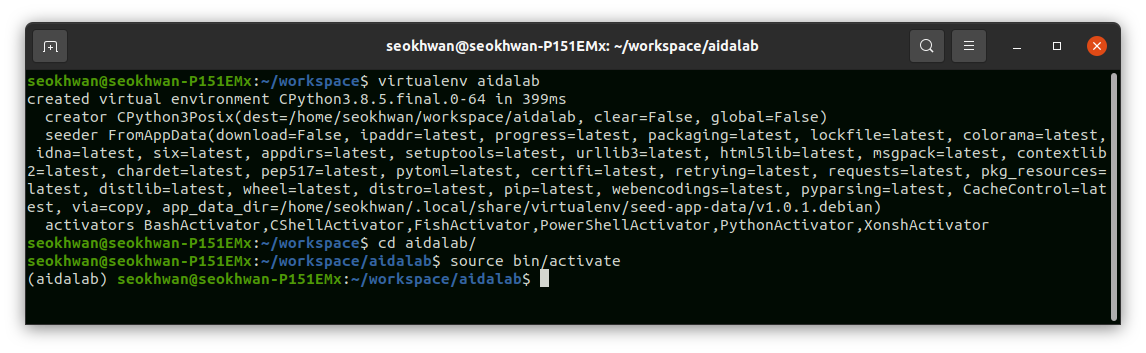
~/workspace$ virtualenv aidalab
~/workspace$ cd aidalab
~/workspace/aidalab$ source bin/activate
(aidalab) ~/workspace/aidalab$ 
위와 같이 나오면 성공입니다.
이제 FastAPI를 설치합니다.
FastAPI와 함께 Uvicorn 모듈도 설치하도록 합니다.
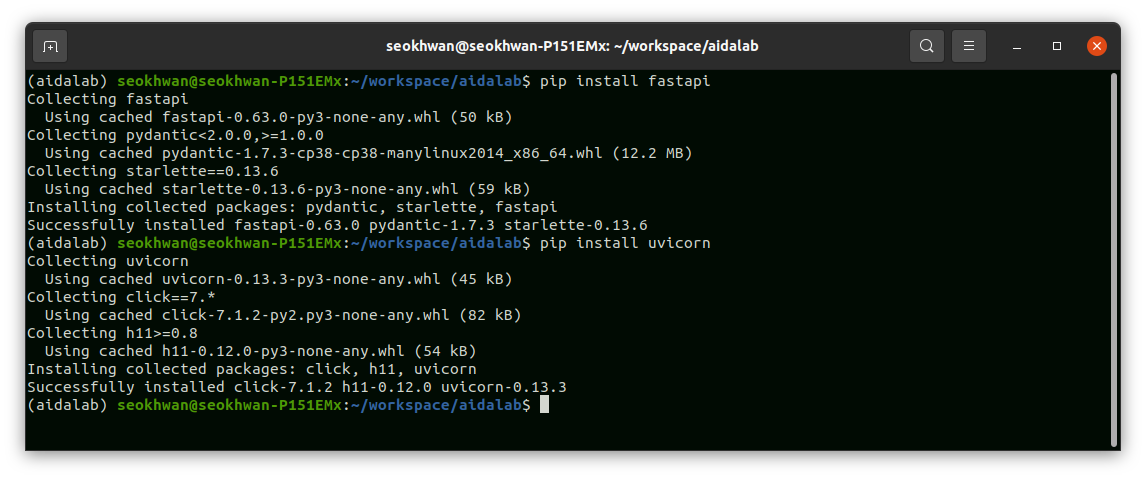
~/workspace/aidalab$ pip install fastapi
~/workspace/aidalab$ pip install uvicorn
깔끔하게 설치가 완료되었습니다.
Uvicorn은 uvloop 및 httptools를 사용하여 만들어진 빠른 ASGI (Asynchronous Server Gateway Interface) 서버입니다.
지금까지는 WSGI (Web Server Gateway Interface)라고 하는 CGI (Common Gateway Interface) 계열의 방식을 많이 사용해 왔다고 하는데 최근의 웹 환경에서는 WSGI는 약간의 문제가 있다고 합니다.
WSGI는 한 번에 하나씩의 단일 처리만이 가능한 동기식 호출방식이다보니... HTTP 방식을 따라 Request / Response 형태로만 사용되는 RESTful API 기술에는 별 문제가 없었지만 최근 선호하는 동기식(Asynchronous) 방식에는 적용하기 어려웠던거죠.
그래서 FastAPI는 ASGI 기술을 채택하였고 이 ASGI를 지원하고 여러가지 관리를 가능하게 해 주는 서버가 Uvicorn 모듈입니다.
Uvicorn 외에도 다양한 경량 ASGI 모듈이 있는데 그 중에서 Starlette 이라는 것이 있습니다.
FastAPI는 원래 Starlette과 Pydantic 이라는 유효성 검사 및 설정관리 모듈을 기반으로 개발된 것이라서 이미 ASGI 모듈을 내포하고 있습니다만 Uvicorn이 제공하는 다양한 관리 편의성때문에 FastAPI와 Uvicorn은 함께 설치되어 사용되는 경우가 많습니다.
FastAPI 공식사이트에서도 처음 시작하기 문서에서 Uvicorn을 설치하고 사용하는 것을 기준으로 잡고 있습니다.
자.. 그럼 설치가 완료되었으면 서버를 동작시켜봐야겠죠.
ASGI인 Uvicorn에 서버의 기초 정보를 입력하는 것으로 서버를 동작시킬 수 있습니다.
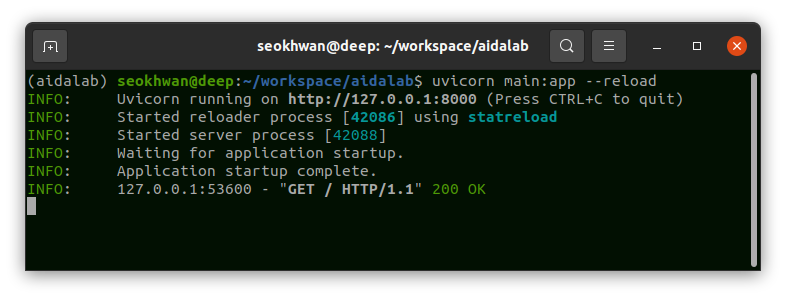
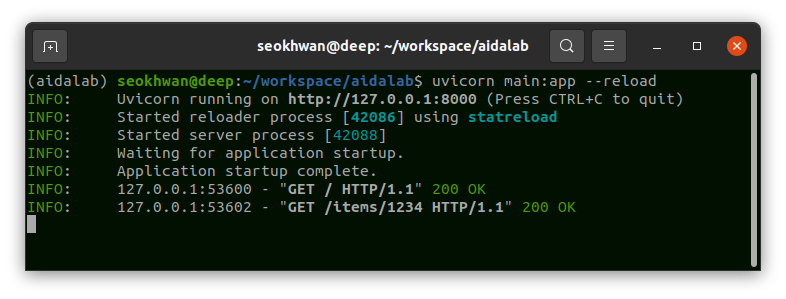
~/workspace/aidalab$ uvicorn main:app --reload위의 명령으로 서버를 실행할 수 있습니다만.. 실행하면 main 모듈을 찾을 수 없다고 오류 메시지를 보여줍니다.
첫 시작 경로를 main으로 지정했는데 그런 앱이 없으니 에러가 나는거죠.
그럼 main.py 파일을 만들어줍니다.
~/workspace/aidalab$ nano main.pyfrom typing import Optional
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: Optional[str] = None):
return {"item_id": item_id, "q": q}진입경로는 Root인 "/"와 입력한 item_id를 다시 보여주는 "/items/{item_id}"의 두 가지가 지정되어 있습니다.
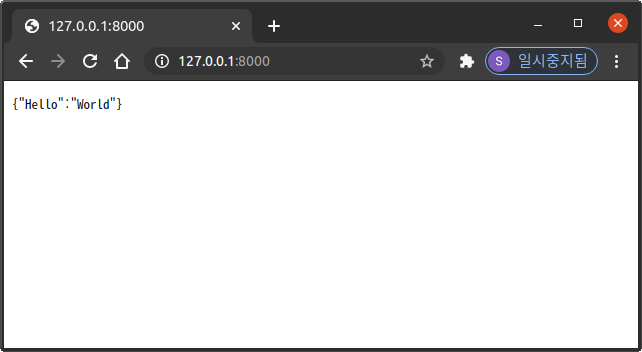
먼저 Root 경로에 접근해 보도록 합시다.
http://127.0.0.1:8000/

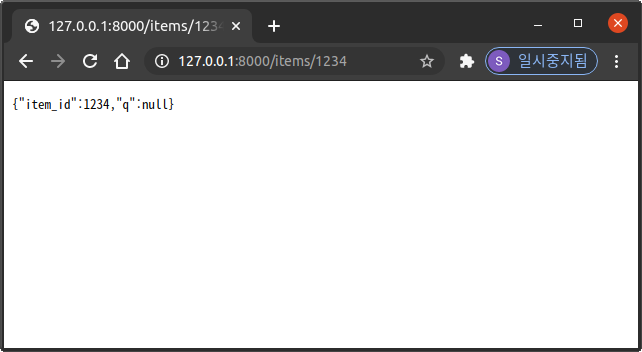
다음으로 "/items/{item_id}" 경로로 접근해 보도록 하겠습니다.
main.py에서 item_id는 정수(int) 형으로 작성했으니 테스트에서는 1234로 하겠습니다.
http://127.0.0.1:8000/items/1234

FastAPI 서버와 Uvicorn이 잘 동작하고 있네요.
그런데 현재의 코드는 RESTful 방식으로 구현되어 있습니다.
앞으로 개발을 진행하면서 저런 부분들을 GraphQL을 사용하는 것으로 바꿔나가야겠죠.
이번 글은 여기에서 마치고 다음 글부터 하나씩 하나씩 진행을 하도록 하겠습니다.
'일반 IT 기술' 카테고리의 다른 글
| Oracle Cloud VM에 Flask 웹 애플리케이션 서버 설치하기 (0) | 2021.11.25 |
|---|---|
| Oracle Cloud에 웹 서버용 VM 만들기 (2) | 2021.11.22 |
| Oracle Cloud Free Tier 계정 등록 (0) | 2021.11.12 |
| Ubuntu Server 20.04 LTS 설치 (6) | 2020.09.03 |
| 시스템 정비 (0) | 2020.08.29 |
