지난 글에서 FastAPI를 기반으로 데이터 파일의 전송과 읽기를 수행하면서 FastAPI() 인스턴스를 사용하여 라우팅을 처리하는 방법을 다루었습니다.
FastAPI에서 라우팅을 하는 방법은 그 외에도 APIRouter 클래스를 사용하는 방법이 있습니다.
사실 서비스를 제대로 만들기 위해서는 APIRouter 클래스를 사용할 필요가 있습니다.
FastAPI() 인스턴스를 사용하는 라우팅 처리 방법은 단일 경로만을 고려하는 단일 라우트를 위한 방법으로 주로 사용됩니다.
그 이유는 FastAPI() 인스턴스 자체를 사용하는 것이기 때문에 우리는 애플리케이션에서 단 하나의 FastAPI() 인스턴스만 사용할 수 있는데, FastAPI와 연동되는 uvicorn은 하나의 엔트리 포인트(진입점)만 실행할 수 있기 때문입니다.
그렇기 때문에 만약 여러 함수를 사용하는 연속적인 라우트를 처리하기 위해서는 다중 라우팅을 허용하고 있는 APIRouter 클래스를 사용해야 하는 것입니다.
APIRouter 클래스는 다중 라우팅을 위한 경로 처리 클래스이며, 우리는 APIRouter 클래스를 사용함으로써 애플리케이션의 라우팅과 프로세스 로직을 독립적으로 구성하고 모듈화 할 수 있게 됩니다.
그런데 FastAPI로 작성한 서버를 작동시키려면 하나의 애플리케이션 파일에 하나의 FastAPI() 인스턴스만 적용할 수 있기 때문에 우리는 FastAPI() 인스턴스에 APIRouter로 만든 라우터들을 추가하는 것으로 다중 라우팅을 가능하게 합니다.
이런 방식으로 FastAPI를 사용할 때 APIRouter 클래스를 이용한 여러 개의 파일을 통해 프로젝트의 구조를 구성하고, 또 더욱 큰 애플리케이션을 개발할 수 있습니다.
그리고 APIRouter는 FastAPI 클래스와 동일한 방식으로 작동하며 FastAPI와 동일한 작업을 지원하기 때문에, APIRouter를 작은 FastAPI라고 생각해도 될 것입니다.
그럼 사용법을 살펴보도록 하겠습니다.
지난 글에서 사용했던 코드를 약간 수정해서 사용하도록 하죠.
# uploadfile.py
import os
from fastapi import APIRouter, UploadFile
uploadfile_router = APIRouter()
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
DATAFILE_DIR = os.path.join(BASE_DIR, "datafiles/")
@uploadfile_router.post("/uploadfile/")
async def create_upload_file(file: UploadFile):
file_location = os.path.join(DATAFILE_DIR, file.filename)
with open(file_location, "wb+") as file_object:
file_object.write(file.file.read())
df = pd.read_csv(filepath)
print(df)
return {"filename": file.filename}# main.py
from fastapi import FastAPI
from uploadfile import uploadfile_router
app = FastAPI()
@app.get("/")
async def root():
return {"Message": "Hello World"}
app.include_router(uploadfile_router)
uploadfile.py 파일과 main.py 파일이 만들어 졌습니다.
그리고 main.py 파일에서 라우터를 app에 추가시킨 것을 확인할 수 있습니다.
여러 개의 라우터를 추가하려면 (router1, router2, ...)와 같은 식으로 콤마를 이용해서 구분하여 추가할 수 있습니다.
그럼 작동을 시켜보겠습니다.
uvicorn main:app --host=0.0.0.0 --reload
정상적으로 시작되었네요.
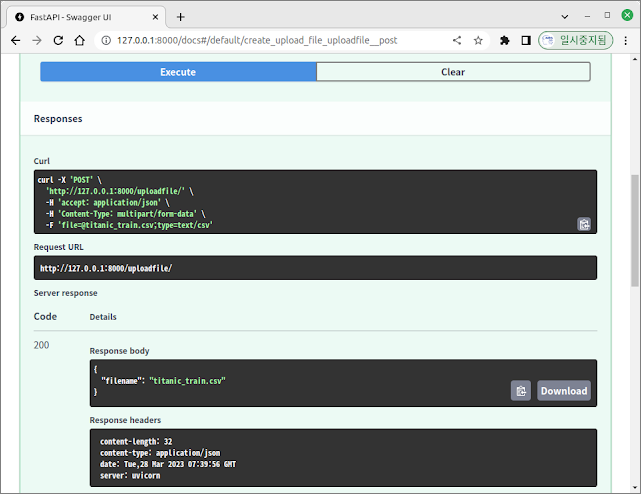
그럼 웹 브라우저에서 실행을 해 보겠습니다.

실행 결과를 보도록 합시다.

잘 작동했습니다.
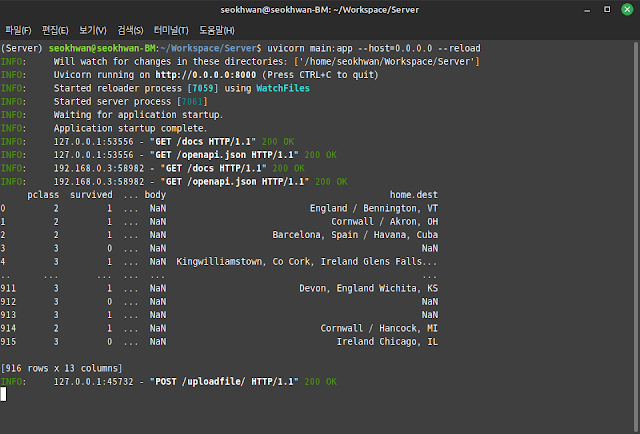
그럼 서버 로그도 살펴보도록 하겠습니다.

제대로 파일을 업로드하고, 읽어와서 로그에 출력을 해 주네요.
아무런 문제 없이 작동하는 것을 확인하였습니다.
그리고 서버 로그의 중간에 보면 127.0.0.1과 192.168.0.3의 두 곳에서 접속한 것을 확인할 수 있습니다.
지금까지 APIRouter 클래스를 이용하여 다중 라우팅을 하기 위한 기초를 살펴보았습니다.
이런 식으로 기능들을 하나씩 붙여나가면서 서비스를 구축해 나가도록 하겠습니다.
'AiDALab Project > AiDAOps' 카테고리의 다른 글
| DevOps와 MLOps (2) | 2023.12.10 |
|---|---|
| AI 모델 경량화 (6) | 2023.05.16 |
| FastAPI를 기반으로 데이터 파일 전송 및 읽기 (0) | 2023.04.21 |
| 서버 환경 설치 및 설정 (0) | 2023.04.21 |
| MLOps는 머신러닝 모델의 라이프 사이클을 운영 및 관리하는 것 (0) | 2023.04.21 |
