검색을 해 보면 생각보다 Jekyll을 직접 설치해서 테마를 만들고... 포스팅을 하고... 운영을 해 나가는 분이 많습니다.
따라서 로컬 환경에, 그러니까 자기 PC에 Jekyll을 설치하는 방법도 많은 블로그에서 다루고 있더군요.
그런데...
왜 대부분 Mac에서 설치하는 과정들인걸까요?
윈도우에서 설치하는 법도 가끔 있던데 대부분 잘 동작하지 않는다는 이야기들을 많이 하고 있고...
Mac보다 리눅스에서 시도하는 경우가 더 많을 것 같은데... 리눅스 유저들에게는 쉬워서 다룰 필요가 없다는 것인지도 모르지만... 제겐 그리 쉽지만은 않았습니다.
회사에 재직 중일때 1년정도 회사에서 지급한 Mac Pro를 사용했지만... 제 성향에는 맞지 않더군요.
그래서 지금은 윈도우와 리눅스만 사용하고 있습니다.
(스마트폰도 안드로이드 폰만 사용하고 있죠. 애플의 디자인 성향은 제게는 왠지 사용하는게 불편하기만 하네요.)
어쨋든.. 그래서 리눅스 상에서 Jekyll을 설치해보기로 했습니다.
처음에는 Ubuntu Server 20.04를 돌리고 있는 구형 노트북에서 설치를 시도했습니다.
Ubuntu Server는 GUI 환경이 아닌 CUI 환경이라서 구형+저가형 노트북에서도 빠릿빠릿하게 잘 돌아가거든요.
Jekyll은 루비(Ruby)라는 프로그래밍 언어로 만들어져 있어서 먼저 루비를 설치했습니다.
루비도 파이썬처럼 2버전과 3버전으로 나뉘기 시작했더군요.
루비는 써 본 적이 없어서 그냥 기본 버전인 2버전으로 선택했습니다.
주로 Mac 유저들이 글을 올려서 그런지 Jekyll을 설치하는 방법을 다룬 블로그 글들을 살펴보면 루비를 설치하는 내용은 빠져있습니다.
Mac에는 루비가 기본적으로 설치되어 있어서 그렇다고 하네요.
어쨋든 시키는대로 설치를 시도했습니다.
그러나 다른 것들은 다 설치가 되는데 정작 중요한 Jekyll은 계속 설치 실패를 하더군요.
...
jekyll make failed, exit code 2 on ubuntu
...앞뒤 다 떼고 보면 뭐 저런 에러가 나고 설치를 실패했습니다.
검색해보니 ruby-dev를 설치해 주어야 한다...
sudo apt-get install build-essential
sudo apt install ruby-dev make gcc
sudo apt-get install ruby-dev위와 같이 필요한 것들을 다 설치해 주면 문제 없이 동작한다...
뭐 그런 글들이 줄줄이 나오던데...
위의 항목은 이미 다 설치되어 있는 상태였고..
혹시나 싶어서 다시 설치해봐도 이미 모든 조건을 만족하고 있다는 메시지만 나오고 바뀌는 것은 없었습니다.
그래서 계속 검색을 하고 또 삽질을 하고...
그러다가 그냥 설치는 포기하고 제공하는 테마를 그대로 받아서 글이나 쓸까... 하는 생각도 했습니다만..
원하는 형태의 테마는 거의 보이지 않고(우리나라 사람들과 외국인들의 문서에 대한 선호 구조가 달라서 그런것 같네요)... 그래서 계속 삽질을 했습니다.
결국 찾아낸 이유는 Node.JS가 설치되어야 Jekyll도 제대로 설치된다는 것이었습니다.
제일 마지막에 어렵게 찾은 블로그에.. 설치 명령어 끝에 다른 설명은 없이 nodejs가 붙어있는 것을 보고 "나도 해보자.."라고 생각했는데 Node.JS를 설치하고 나니 Jekyll이 설치되더군요.
그 많은 글 중에서 Node.JS의 설치를 언급한 곳은 없더군요.
뭐.. 이제 내용을 알았으니까 이제는 찾으면 줄줄이 나오겠지요.
(원래 이런건 일단 알고 나면.. 그때부터는 검색이 막 되어서 나오죠...)
아무튼 그렇게해서 잘 설치를 했습니다.
설치된 OS가 Ubuntu Server라서 자체적으로는 웹페이지를 확인할 수 없기때문에 윈도우가 설치된 노트북에서 서버의 IP로 접속해보니... 안나옵니다.
접근이 거부되었다는 이야기만 나오더군요.
이것저것 뜯어고쳐봐도 계속 접근거부 메시지만 나옵니다.
그냥 바람이나 쐬자... 싶어서 저녁을 간단히 먹고 근처 공원에 가서 1시간 30분정도 걷다가 들어왔습니다.
그럼 다시 해보자.. 싶어서..
이번에는 서버가 아닌 데스크탑 버전의 리눅스민트가 설치된 노트북에서 다시 처음부터 설치를 해 보았습니다.
아무런 문제없이 끝까지 깔끔하게 설치가 되더군요.
그리고 크롬 브라우저를 띄워서 웹페이지에 접속해보니 잘 나옵니다.
이번 시도는 한 번만에 성공을 했습니다.
그런데 혹시나 싶어서 다시 윈도우에서 접근해보니 역시 접근거부가 됩니다.
결국 서버의 문제가 아니고... 서버에서는 제대로 동작을 하고 있었다고 생각이 들더군요.
윈도우에서의 문제는 차차 해결하기로 하고 일단 Jekyll의 설치를 완료한 것으로 일단락하기로 했습니다.
그럼 설치과정을 살펴보겠습니다.
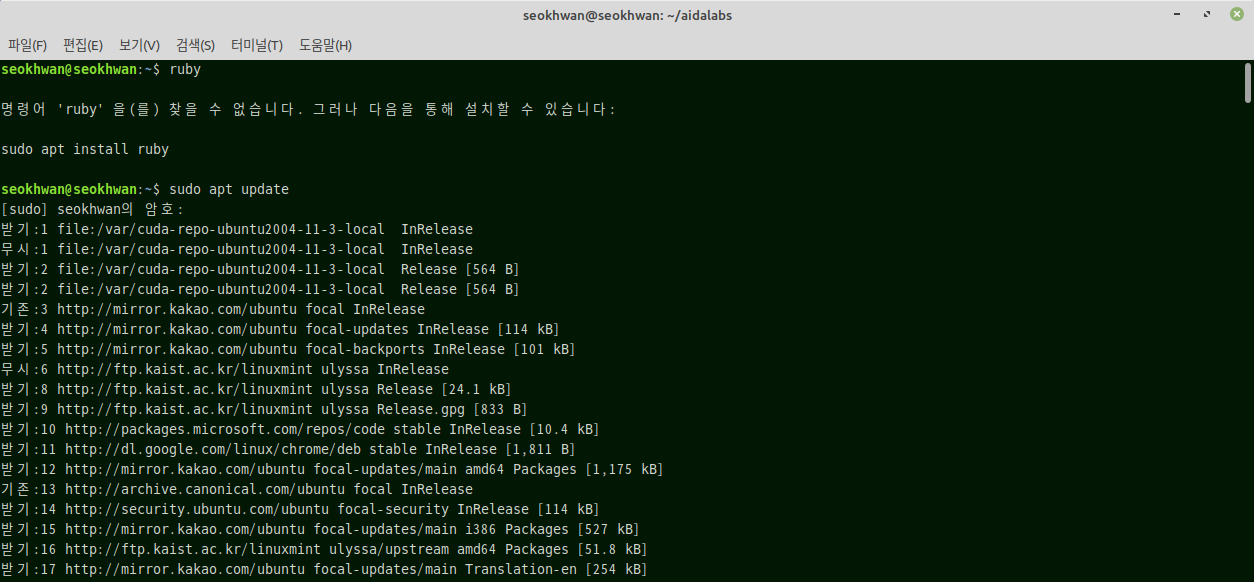
$ sudo apt update
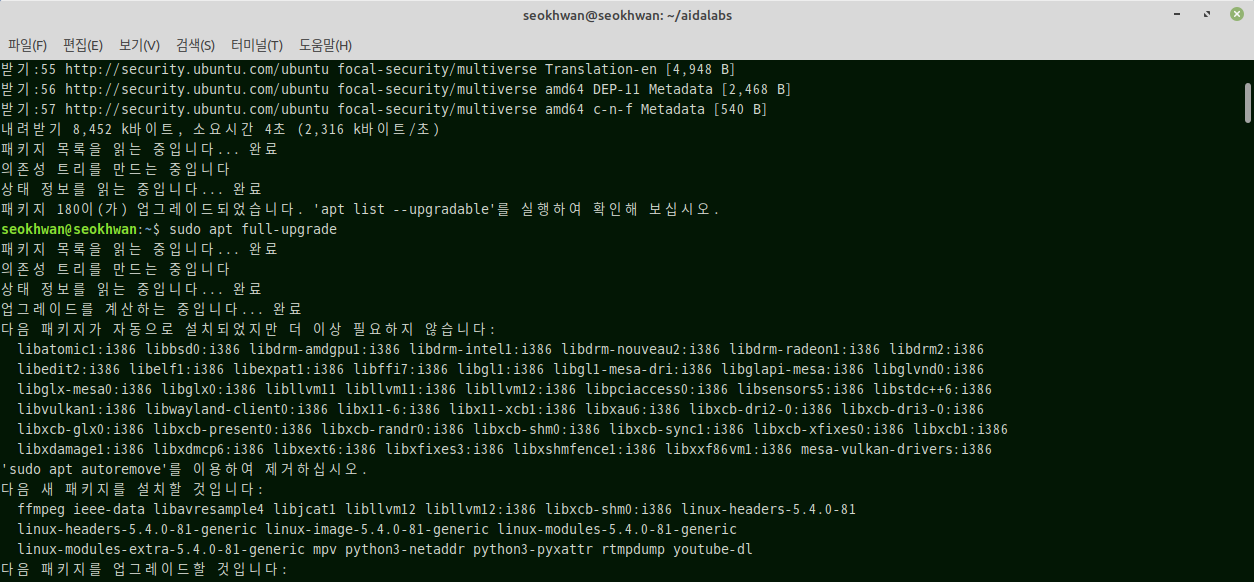
$ sudo apt full-upgrade
$ sudo apt install ruby-full build-essential zlib1g-dev nodejs
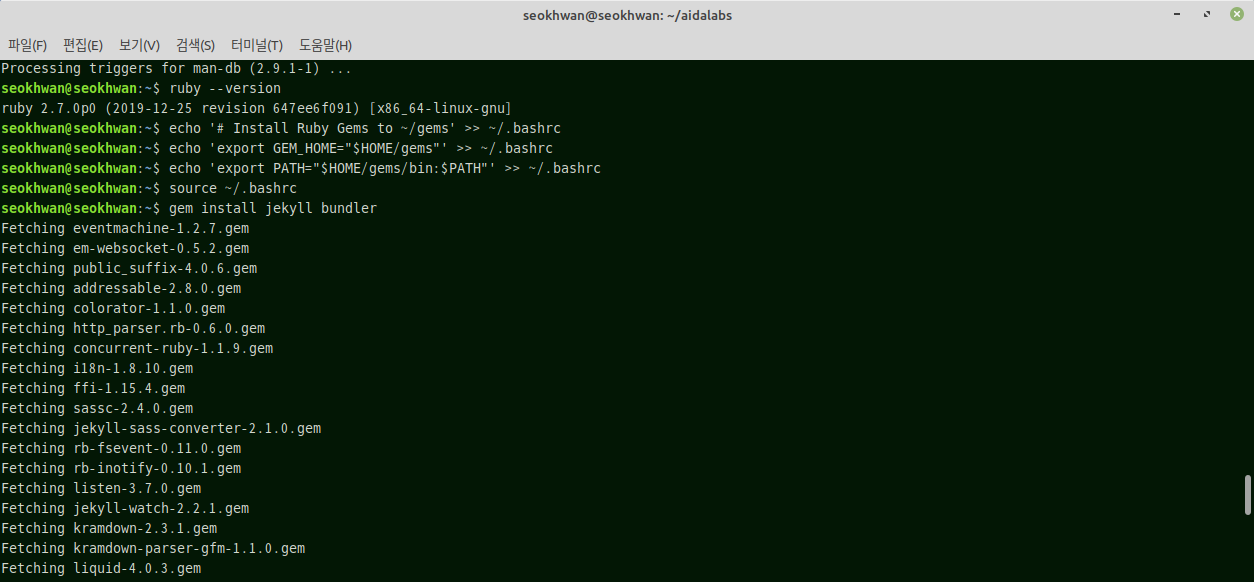
$ ruby --version
$ echo '# Install Ruby Gems to ~/gems' >> ~/.bashrc
$ echo 'export GEM_HOME="$HOME/gems"' >> ~/.bashrc
$ echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc
$ source ~/.bashrc
$ gem install jekyll bundler
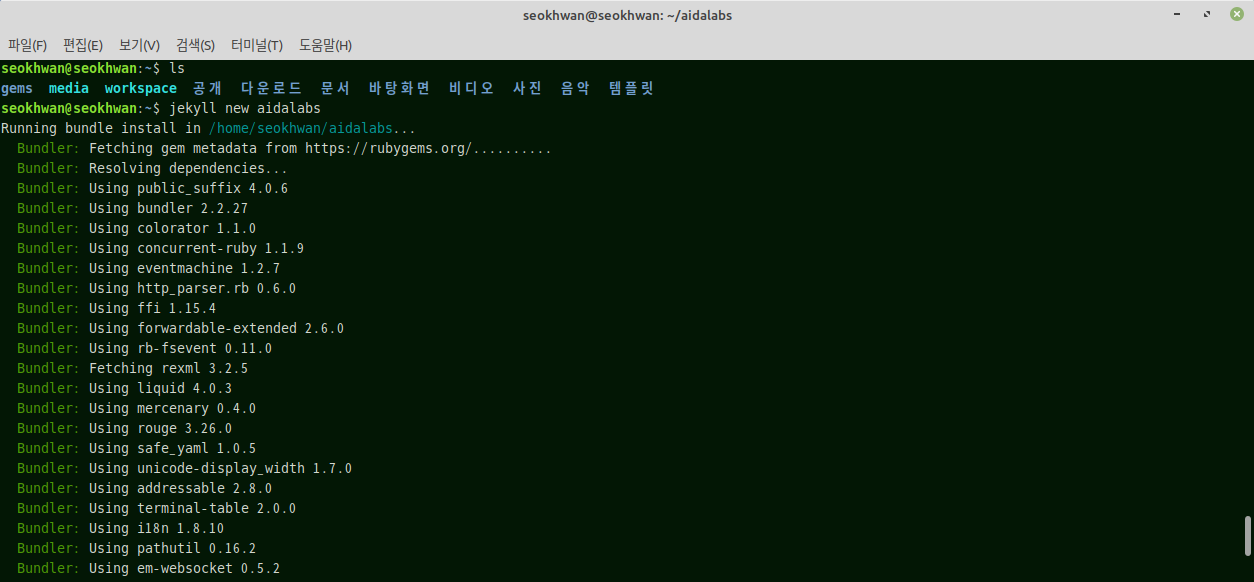
$ jekyll new aidalabs
$ cd aidalabs
~/aidalabs$ bundle install
~/aidalabs$ bundle exec jekyll serve위의 순서대로 명령을 실행하니 잘 설치되고 동작까지 문제없이 진행되었습니다.

시작하기 전에 혹시나 싶어서 ruby를 실행시켜보았더니 역시나 설치되어 있지 않더군요.
그래서 먼저 시스템을 최신 상태로 업데이트하였습니다.

오랫동안 업데이트를 하지 않았더니 꽤 오랫동안 업데이트, 업그레이드를 하는군요.
sudo apt full-upgrade를 하면 의존성까지 모두 반영해서 수행해 준다고 하길래 upgrade 대신 full-upgrade를 사용했습니다.

삽질의 원인이 되었던 nodejs도 제대로 설치해 줍니다.
저는 ruby-full을 설치해서 따로 ruby-dev 같은 것을 설치해 줄 필요는 없었습니다.
메시지에서 제안하는대로 다 끝나고나면 sudo apt autoremove를 실행해 주는게 좋겠네요.

루비가 잘 설치되었는지 버전을 확인해 보았더니 2.7.0p0 버전이 설치되었네요.
어째 파이썬 2 버전도 2.7에서 끝나고 3 버전이 출시되었는데.. 루비도 똑같이 2.7 이후에 루비 3 버전이 출시되었네요.
거참...
어쨋든 잘 설치된 것을 확인했고 .bashrc의 내용을 갱신해 주고 jekyll과 bundler를 설치해 줍니다.

설치가 다 끝나면 jekyll new ********를 이용해서 만들고자 하는 블로그를 생성합니다.
저는 Github에서 사용하고 있는 계정대로 aidalabs를 블로그 이름으로 지정해서 생성했습니다.

이제 생성한 블로그의 디렉토리로 이동해서 bundle을 설치해 줍니다.
Jekyll을 동작시키기 위한 여러가지 모듈들을 설치하고 설정해 주는 과정입니다.

다음으로 bundle exec jekyll serve를 이용해서 블로그를 기동시킵니다.
bundle exec는 의존성과 관련된 여러가지 문제를 해결해준다고 하네요.
내부에서 어떤 과정을 거치는지는 잘 모르겠습니다.
차차 알 수 있겠죠.
이제 생성한 블로그도 정상적으로 동작을 하고 있고.. 브라우저에서 접속을 해 봐야겠네요.

잘 나옵니다.
깔끔하게 성공했네요.
이제 다음 글부터는 기본 테마를 선택, Fork 한 후 수정하거나.. 아니면 처음부터 새로 만들거나.. 아무튼.. 테마를 적용해서 블로그의 모습을 갖춰나가도록 하겠습니다.
저도 루비는 사용해 본 적이 없기때문에 시간이 꽤 걸릴것으로 생각합니다.
그냥 천천히... 느긋하게 만들어 나가도록 하죠.
'일상' 카테고리의 다른 글
| 뇌와 세계, 어떻게 인간과 공존하는 인공지능을 만들 것인가(완독 전) (0) | 2021.10.06 |
|---|---|
| 지루한 AI 공부를 앞으로는 재미있게 해 보자 (2) | 2021.09.08 |
| Github 블로그를 추가하고자 합니다. (0) | 2021.09.04 |
| 강의준비한다고 요즘 엄청 바쁘네요 (0) | 2021.07.27 |
| 쌍무지개 떴다~ (2) | 2021.07.15 |
